在Android App的製作中,UI和Code是個各佔一半重要性的架構,
我們從Android app的設計中,Java需要與UI介面做呼應的動作。
(透過抓取元件id的方式)
Layout是一個放置元件的框架,而根據開發者習慣不同,而使用的Layout也不一致,在與UI/UX Designer溝通時,會需要根據UI/UX Designer提供的尺寸圖來定義APP的框架。
今天主要介紹常用的Layout
Linear Layout
Relative Layout
Table Layout
Grid Layout
先從最好理解的Layout開始好了。
Linear layout 線性佈局
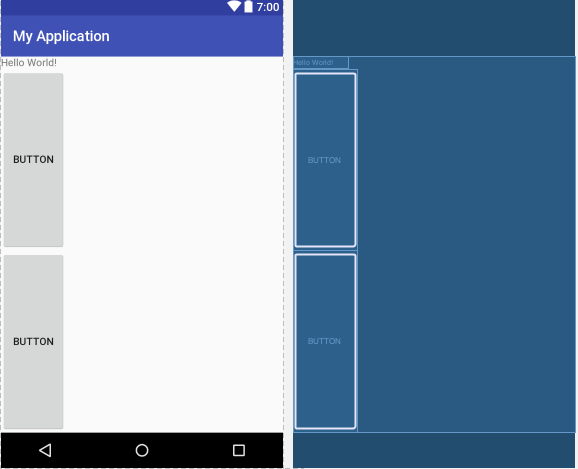
Vertical 垂直
範例:

在LinearLayout的(Vertical)時,需要放置元件時,元件以垂直放置。(Y軸)
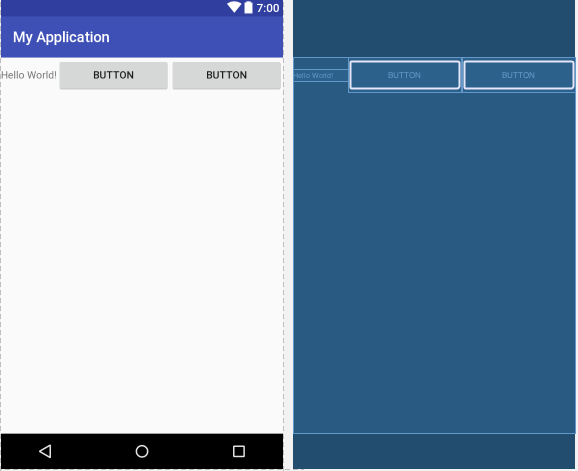
Horizontal 水平
範例:

在放置元件時是垂直放置。(X軸)
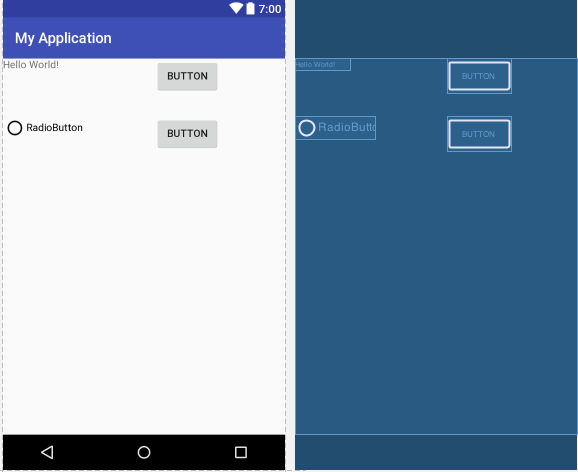
Relative layout 相對佈局
範例:

在Relative layout的介面佈置,元件與元件的位置具有相依性,在元件之間的位置。
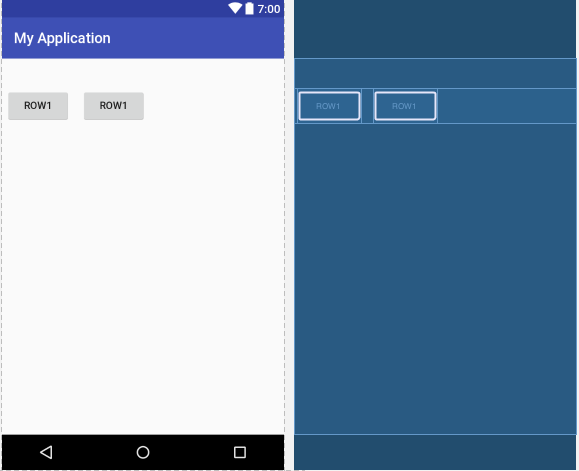
Table Layout表格佈局
範例:

在Table Layout的界面佈置,宣告各列數所使用元件的元件時,可定義各列數不同”數量”的元件。
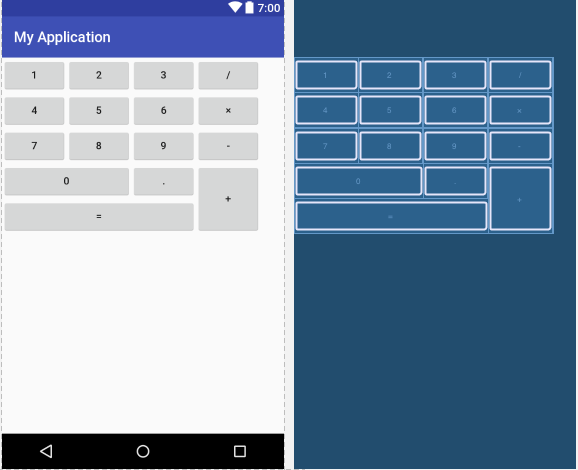
Grid Layout 網格佈局
範例:

在Grid Layout,使用者可定義元件項目的欄位大小並放置,透過定義行與列的項目來製作界面佈局。
小結:
提供範例為各Layout之簡介範例。
在Android App的界面中,須了解各Layout的特性,其元件的配置位置與定義大小都需要因不同Layout而有所變化。