Android 原生並沒有提供圓形的 ImageView 元件, 如果需要一個圓形圖案的 ImageView 該怎麼辦呢?
沒關係, 我們自己畫!
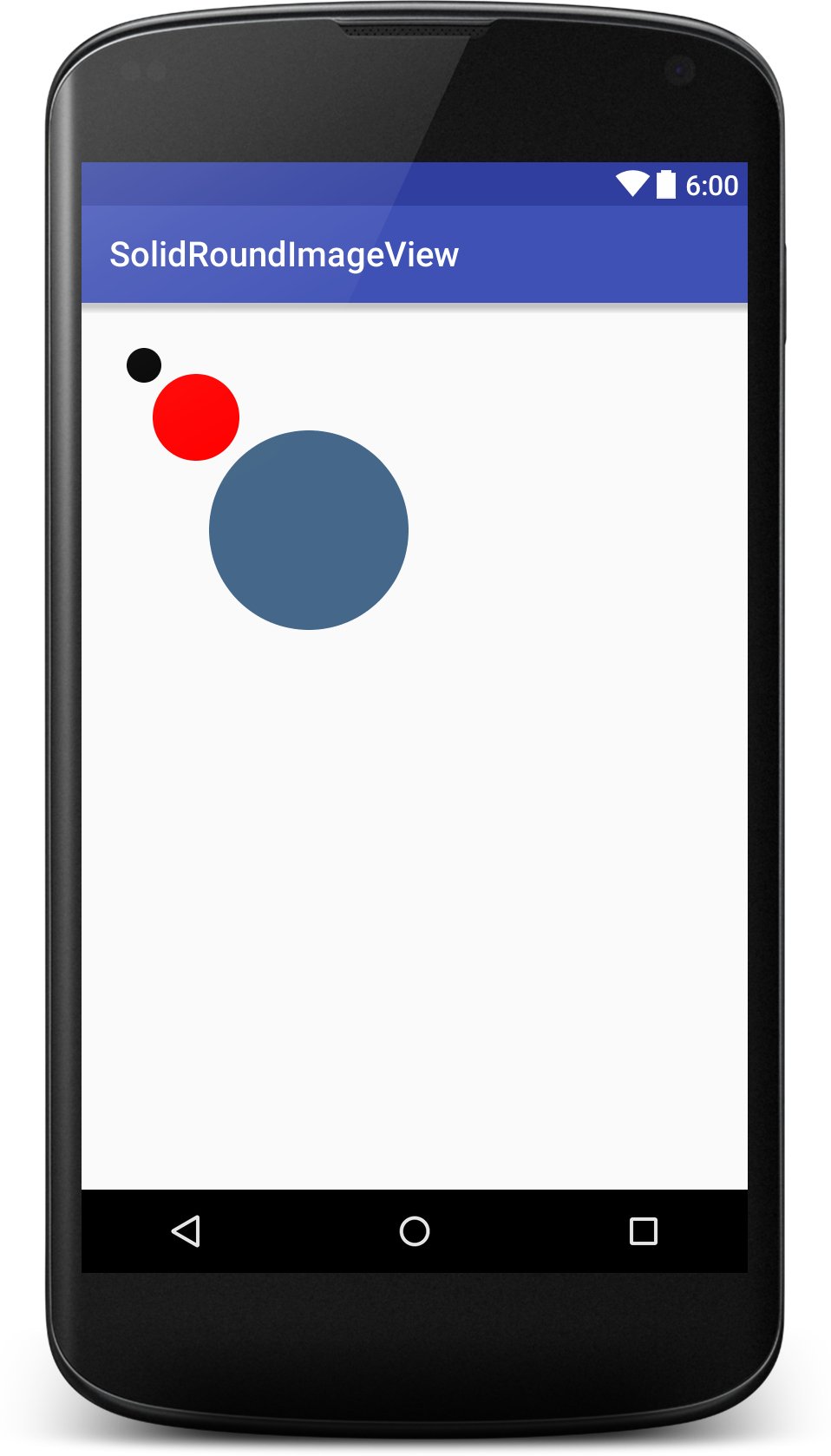
效果會像這樣:

首先, 我們定義一個 SolidRoundImageView.java 類別, 並繼承 ImageView, 進行 override,
/**
* SolidRoundImageView
*/
public class SolidRoundImageView extends ImageView {
private static final int defaultColor = 0xFF000000;
private Context mContext;
private int mSolidColor;
private int defaultWidth = 0;
private int defaultHeight = 0;
public SolidRoundImageView(Context context) {
super(context);
mContext = context;
}
public SolidRoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setCustomAttributes(attrs);
}
public SolidRoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
setCustomAttributes(attrs);
}
public void setSolidColor(int color) {
mSolidColor = color;
}
private void setCustomAttributes(AttributeSet attrs) {
TypedArray typedArray = mContext.obtainStyledAttributes(attrs, R.styleable.solid_round_imageview_attrs);
mSolidColor = typedArray.getColor(R.styleable.solid_round_imageview_attrs_solidColor, defaultColor);
typedArray.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
this.measure(0, 0);
if (defaultWidth == 0) {
defaultWidth = getWidth();
}
if (defaultHeight == 0) {
defaultHeight = getHeight();
}
int radius = (defaultWidth < defaultHeight ? defaultWidth
: defaultHeight) / 2;
drawSolidCircle(canvas, radius / 2, mSolidColor);
}
private void drawSolidCircle(Canvas canvas, int radius, int color) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
paint.setColor(color);
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(defaultWidth / 2, defaultHeight / 2, radius, paint);
}
}
再來, 在 layout 檔, 使用自己所定義好的元件, 會像是這樣:
我們假設放在 activity_main layout 裡
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<SolidRoundImageView
xmlns:attr="http://schemas.android.com/apk/res-auto"
android:id="@+id/ivSolidRound"
android:layout_width="230dp"
android:layout_height="230dp"
android:src="@mipmap/ic_launcher"
attr:solidColor="#456789" />
<SolidRoundImageView
xmlns:attr="http://schemas.android.com/apk/res-auto"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
attr:solidColor="#F00" />
<SolidRoundImageView
xmlns:attr="http://schemas.android.com/apk/res-auto"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
最後, 如果要在 Java 程式中直接動態調整顏色該怎麼辦, 只要像以下這樣就可以了,
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SolidRoundImageView ivSolidRound = (SolidRoundImageView) findViewById(R.id.ivSolidRound);
if (ivSolidRound != null)
//ivSolidRound.setSolidColor(Color.BLUE);
ivSolidRound.setSolidColor(0xFF123456);
}
}
很簡單吧~ 一下子就做出自己的 SolidRoundImageView 元件囉, 有任何問題歡迎留言!